GX-verkkopalvelu
1. Käyttäjätunnuksen käyttöönotto
1.1. Vahvistussähköposti
Kun olemme luoneet sinulle käyttäjätunnuksen kotisivujesi hallintaan, saat sähköpostiisi viestin, joka sisältää käyttäjätunnuksesi ja linkin, josta pääset asettamaan itsellesi salasanan.

1.2. Uuden salasanan asettaminen
Kun klikkaat linkkiä, selaimesi ruudulle aukeaa lomake, jossa sinua pyydetään asettamaan salasana käyttäjätunnuksellesi. Salasanakentän alapuolella on ruutu, joka näyttää asettamasi salasanan tietoturvan vahvuuden. Suosittelemme, että valitset salasanan, jonka vahvuus on ”Vahva”.
Salasanan asettamisen jälkeen sinulle näytetään linkki, jota klikkaamalla pääset kirjautumisnäkymään. Myöhemmin pääset kirjautumisnäkymään myös selaimesi osoitekentän kautta.
2. Sivuston hallintaan kirjautuminen
Sivustolle kirjautuminen tapahtuu kirjoittamalla selaimen osoiteriville hallintanäkymän osoite. Hallintanäkymän osoite on kotisivujesi osoite, jonka perään lisätään /wp-admin/.
Esimerkiksi: https://omakotisivu.fi/wp-admin/
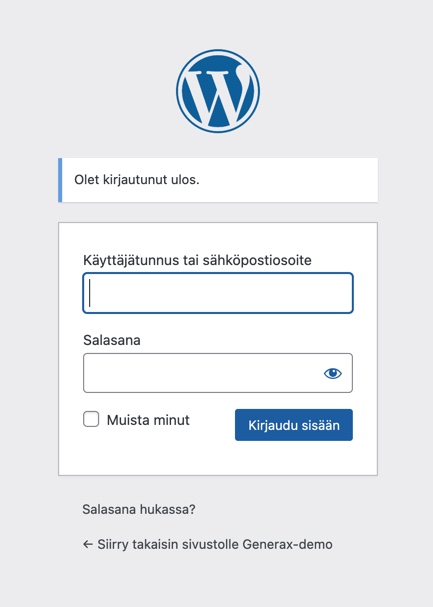
Tämän jälkeen selaimeesi ilmestyy sivu, jossa on kirjautumislomake, johon syötetään käyttäjätunnus sekä salasana. Laittamalla ruksin kohtaan ”Muista minut” -selaimesi pitää sinut sisänkirjautuneena 14 päivää, jolloin pääset suoraan sivuston hallintajärjestelmään ilman, että sinulta kysytään tunnuksia.

3. Salasanan palauttaminen
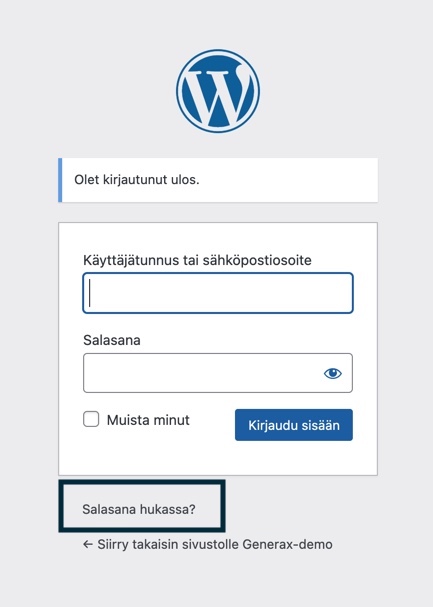
Mikäli olet unohtanut salasanasi, voit pyytää itsellesi salasanan vaihtolinkin sähköpostiisi. Vaihtolinkin tilaaminen tapahtuu sivustohallinnan kirjautumislomakkeen yhteydestä.

Tämän jälkeen selaimeesi aukeaa uusi lomake, johon syötät sähköpostiosoitteesi. Antamaasi sähköpostiosoitteeseen lähetetään ohjeet uuden salasanan asettamiseksi.
4. Uuden käyttäjätunnuksen lisääminen
Käyttäjähallintaan on pääsy ainoastaan sivuston pääkäyttäjällä. Voit kuitenkin tilata uudet käyttäjätunnukset sähköpostiin, riittää kun sähköpostia osoitteeseen: servicedesk@generaxion.fi
Ilmoita sähköpostissa seuraavat tiedot:
- Sivuston osoite, johon käyttäjä lisätään
- Käyttäjän nimi
- Käyttäjän sähköpostiosoite
Uuden käyttäjätilin sähköpostiin tulee ohjeet uuden tunnuksen käyttöönottamiseksi.
5. Sisältöeditori
Sivusto käyttää uutta Gutenberg-editoria, joka mahdollistaa sisällön rakentamisen lohkojen avulla.
5.1. Editorin rakenne

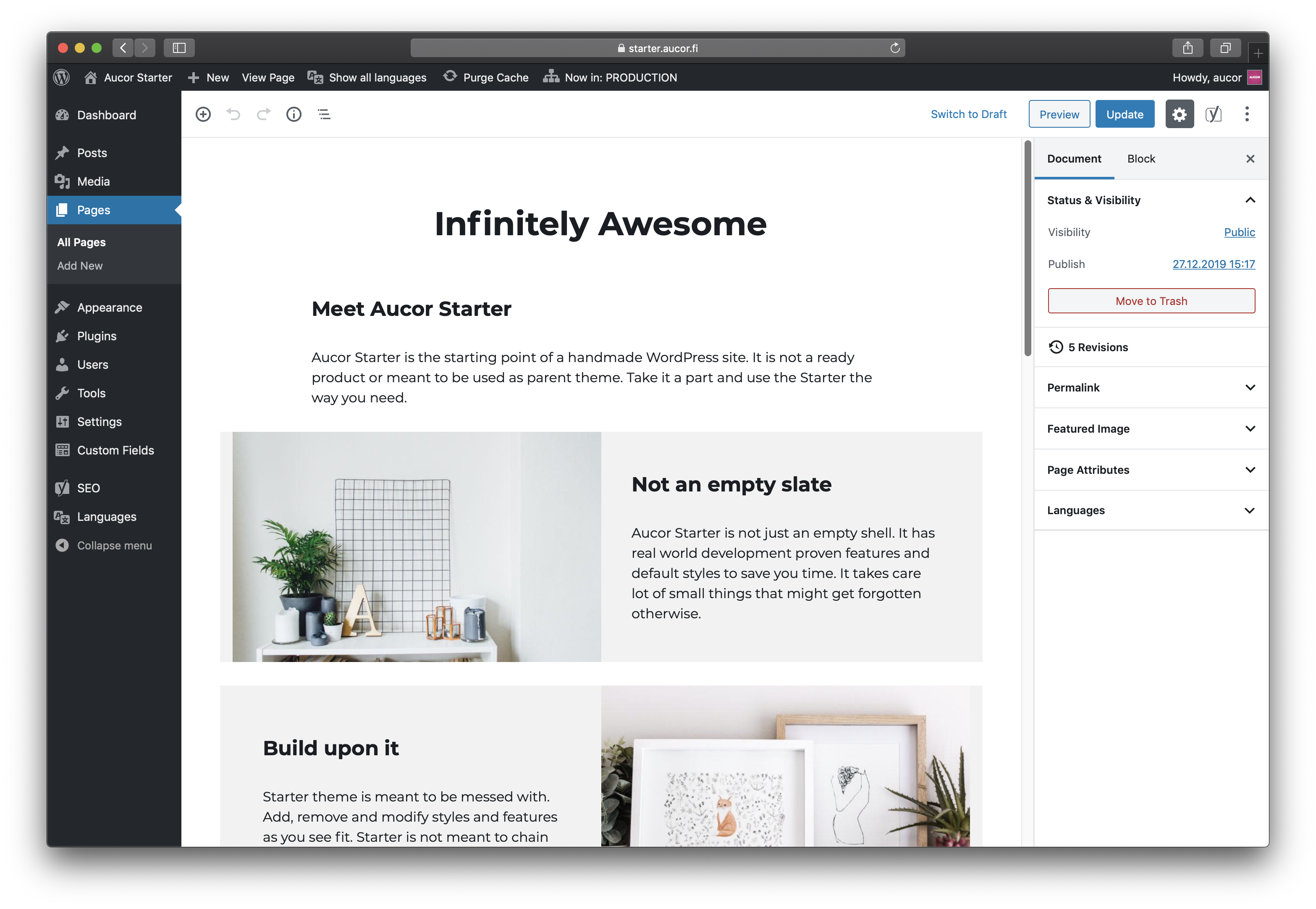
Pääpalstaan syötetään sisällön otsikko ja varsinainen lohkoista koostuva sisältö on otsikon alapuolella. Pääsisällön alapuolella on Yoast SEO optimointiasetukset.
Sivupalkista löytyy heroon, julkaisemiseen, luokitteluihin, sivun ominaisuuksiin:
- Tila ja näkyvyys: Näkyvyys ja julkaisupäivä
- Kategoriat, avainsanat ym: Sisältöön lisätyt luokittelut
- Artikkelikuva: Käytetään herossa sekä artikkelin muissa sijainneissa esim. listoissa ja nostoissa. Artikkelikuva näkyy myös somejaossa.
- Sivun ominaisuudet: Sivun pohja voidaan valita kun uutta sivua luo, se tuo tällöin valitun sivupohjan oletuslohkot valmiiksi editoriin. Yläsivu on myös valittavissa kun haluaa tehdä sisällöstä hierarkisempaa.
- Voit näyttää/piilottaa sivupalkin painamalla ratas-ikonia.

6. Lohkot
Lohko (block) on tekstieditorissa hallittava sisältöelementti. Lohkotyyppejä ovat esimerkiksi:
- Tekstikappale
- Kuva
- Otsikko
- Galleria
- Painike
- Taulukko
Lohkotyypin perusteella lohko saa omia hallintakenttiään sekä asetuksia. Lohkon asetukset ilmestyvät oikealle sivupalkkiin kun lohko on valittu (klikkaa lohkon sisälle). Esimerkiksi otsikko -lohkoon tulee otsikon koon valinta ja tekstin asemointi.
6.1. Tekstikappale
Voit alkaa kirjoittamaan tekstiä suoraan otsikon alapuolelle ja tekemään kappalevaihdot tuttuun tapaan enterillä. Kun painat enteriä, syntyy uusi tekstikappale-lohko.
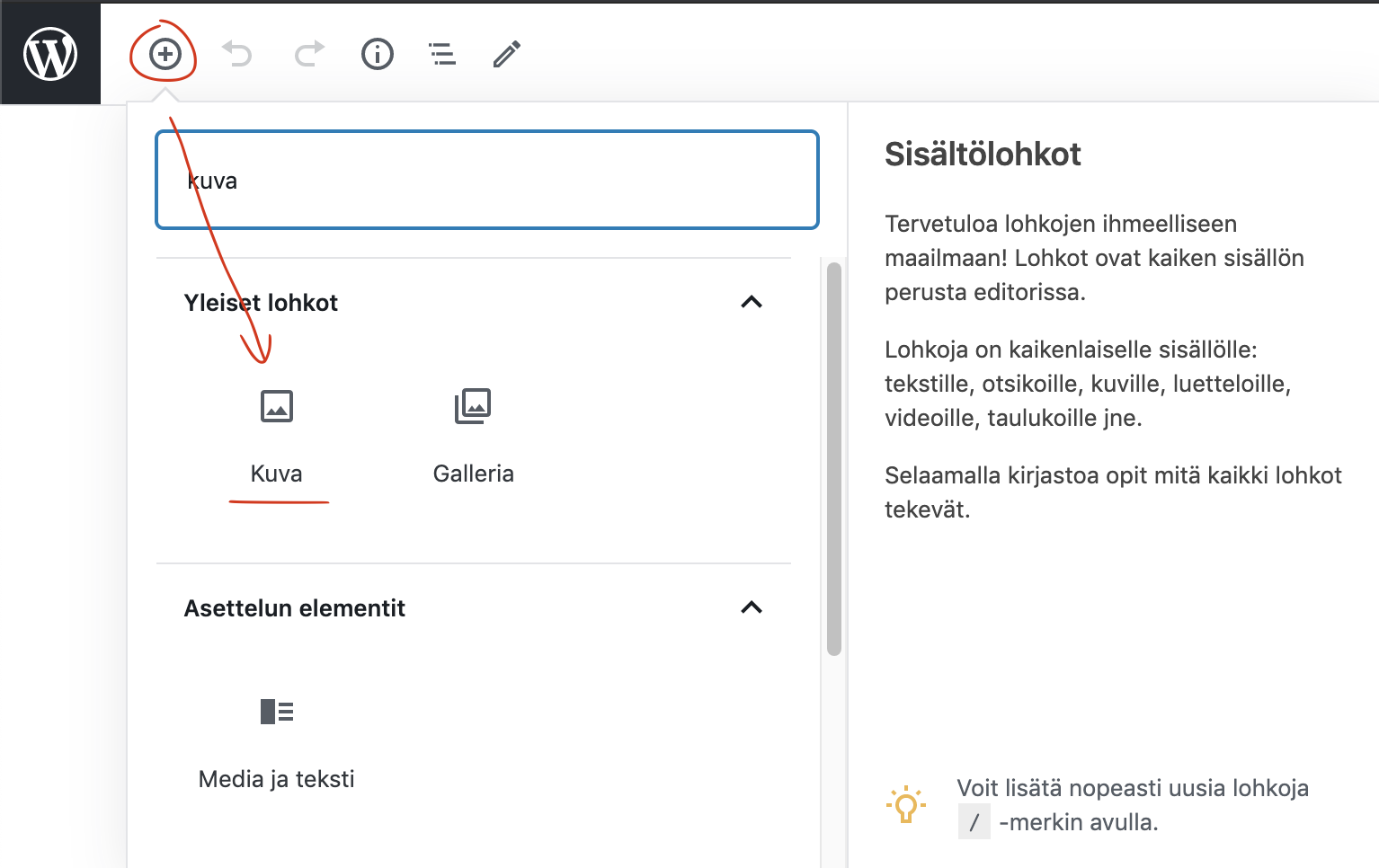
Voit muuttaa tätä lohkoa joksikin muuksi viemällä hiiren plussan päälle, josta löytyy ”Lisää lohko”.

Kun lohkojen lisäys on tutumpaa, oikotienä voit aloittaa uuden kappaleen kauttamerkillä ja alkaa kirjoittamaan lohkon nimeä, esim: /kuva
Voit lisätä lohkoja myös olemassaolevien lohkojen väleihin viemällä hiiren lohkon päälle:

Lohkon vasemmasta reunasta lohkoja voi järjestää uudelleen.
Lohkojen hallinnan ymmärtää parhaiten kokeilemalla.
6.2. Kuva

Kuvan valinta

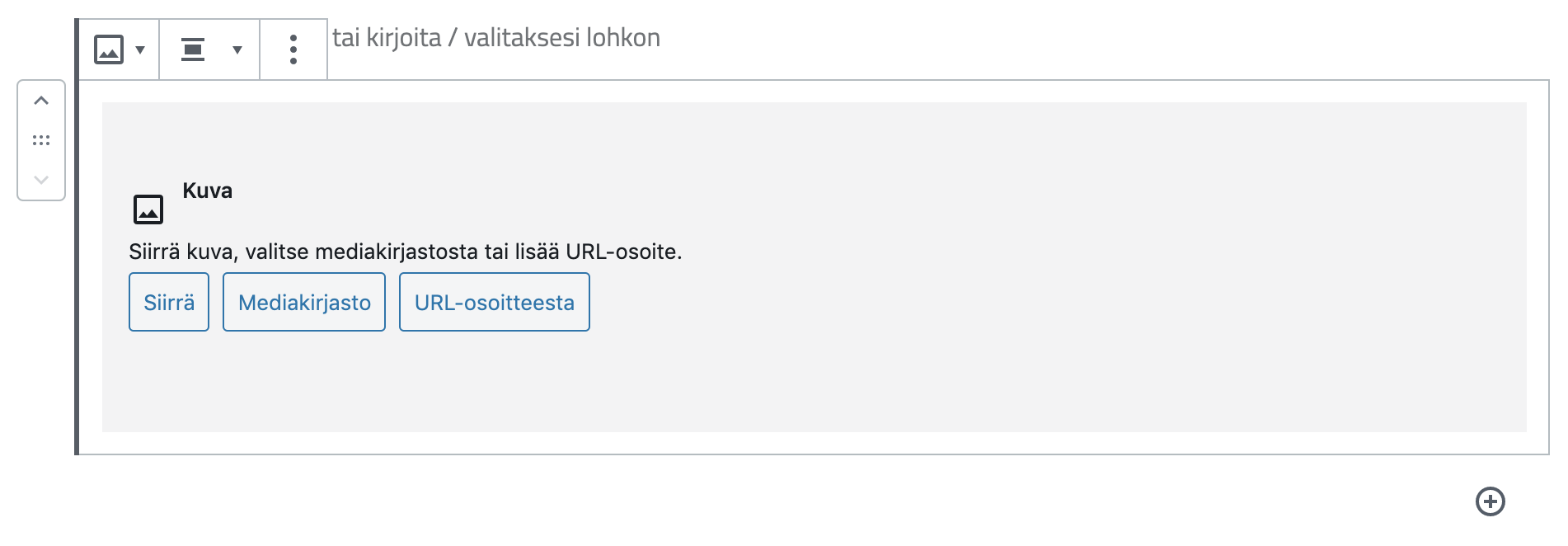
Kuvan voi lisätä sisältöön kolmella eri tavalla.
- Kuvan voi siirtää suoraan tietokoneelta valitsemalla kohdan ”Siirrä” jolloin se tallentuu myös sivuston Mediaan ja sitä voi tätä kautta käyttää uudelleen muualla sivustolla. Mediaan pääsee hallintanäkymän vasemmassa reunassa löytyvästä ”Media” painikkeesta.
- Kuvan lisääminen onnistuu myös ”Mediakirjasto” painikkeesta jolloin kuva valitaan sivustolla jo olevien kuvien joukosta eli ”Mediakirjastosta”
- Kuvan voi lisätä myös URL-osoitteen avulla. Esimerkiksi jos halutaan näyttää sivustolla kuva joltain toiselta sivustolta, valitaan ”URL-osoitteesta”. Klikatessasi ”URL-osoiteesta” aukeaa sen alle tekstikenttä johon voi kirjoittaa haluamanne kuvan URL-osoitteen.
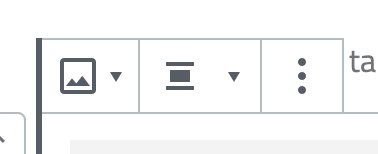
”Kuva” -lohkon hallinta
”Kuva” -lohkon yläpuolella näkyy yllä olevan kuvassa näkyvät kolme kohtaa.
- Ensimmäisestä voi vaihtaa ”Kuva” -lohkon joksikin muuksi editorin sallimaksi lohkoksi esimerkiksi: ”Galleria” -lohkoksi josta myöhemmin lisää
- Toistesta voi vaihtaa lohkon asemointia. Asemoinnilla (alignment) voidaan määritellä halutaanko lohko asettuvan sisällön vasempaan vai oikeaan reunaan, vai halutaanko lohko kenties keskitetyksi, normaali sisältöä leveämmäksi tai kenties täysi leveäksi jolloin se täyttää sivun leveys suunnassa kokonaan. Lähes jokaisessa muussakin lohkossa on asemoinnin hallinta.
- Viimeisessä kolmen pisteen kohdasta löytyy mm. lohkon poisto.
6.3. Otsikko
”Otsikko” -lohkolla voidaan luoda sisältöön eri tasoisia aliotsikoita. Suositellaan kuitenkin olla käyttämättä h1 tason otsikkoa lohkona, koska sivun sisällön yläpuolella oleva otsikko toimii h1 tason otsikkona eli pääotsikkona.
6.4. Galleria
”Galleria” -lohkon lisääminen sisältöön tapahtuu samalla tavalla, kuin minkä tahansa muun lohkon lisääminen ja lohko itsessään on hyvin intuitiivinen selkeytensä vuoksi.
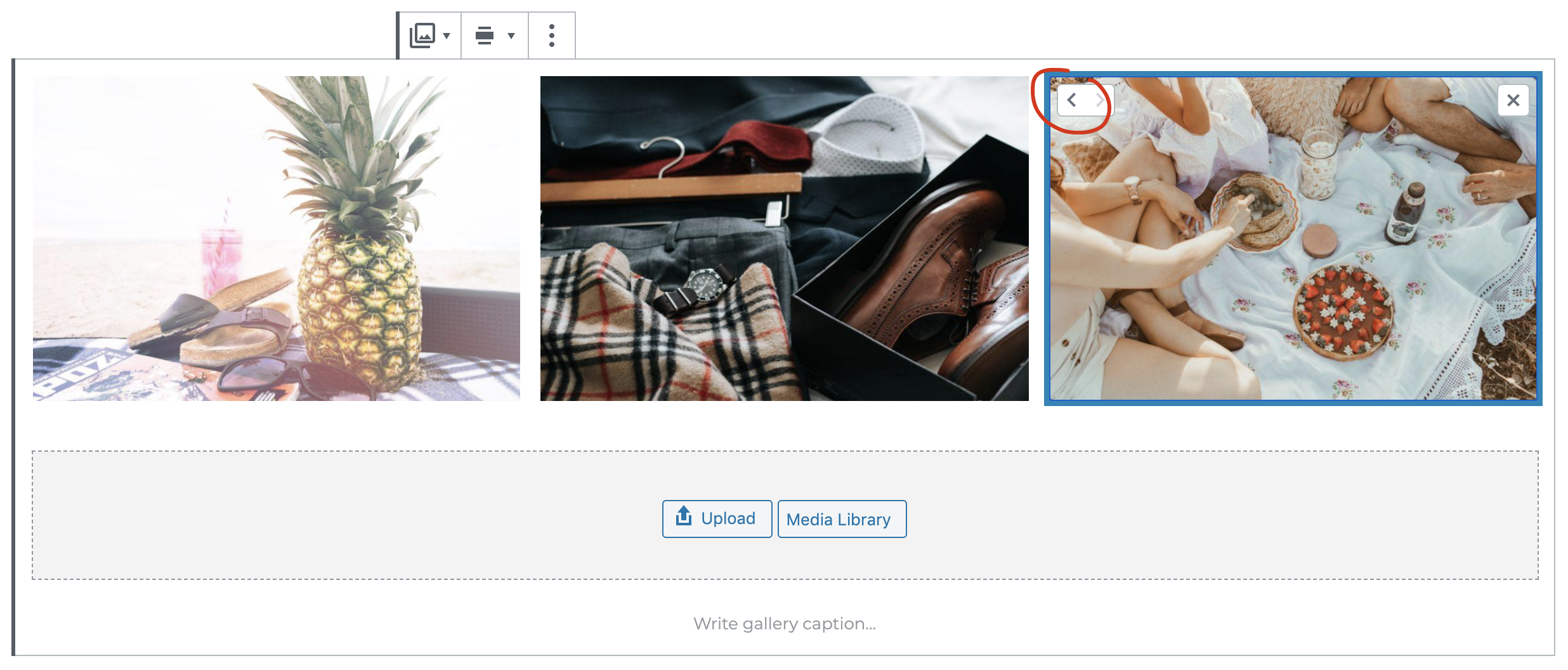
Kuvien järjestyksen muokkaaminen

Kun lohkoon on lisätty kuvat ja se on niin sanotusti valmis, kuvien järjestystä voidaan muokata haluamaanne kuvaa klikkaamalla ja ylläolevaan kuvaan merkattua nuolia käyttämällä.
6.5. Painikkeet
”Painikkeet” -lohkon avulla luodaan lohko johon voi lisätä painikkeita.
Painikkeiden avulla voidaan luota linkkejä eri sivuille / sivustoille tai vaikka toimintakehotteita vaikka yhteydenottoa varten.
6.6. Taulukko
”Taulukko” -lohko on nimensä mukaisesti taulukon luontia varten. Aikasemmin ohjeissa mainittujen lohkon yläpuolella olevien asetuksista löytyy tarvittavat kohdat yksinkertaisen taulukon muokkaukseen.
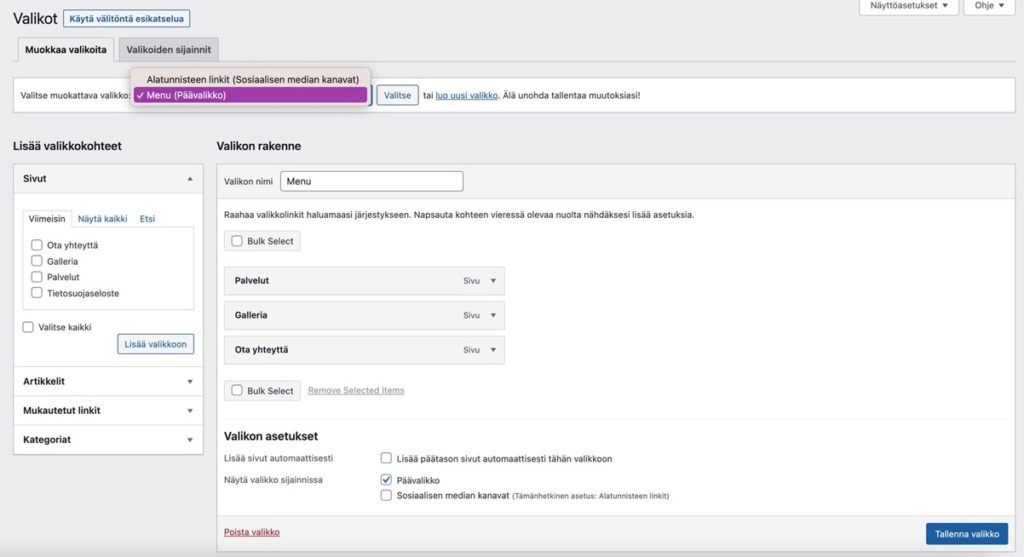
7. Valikot
Valikot löytyvät hallinnan Ulkoasu -> Valikot kohdasta.
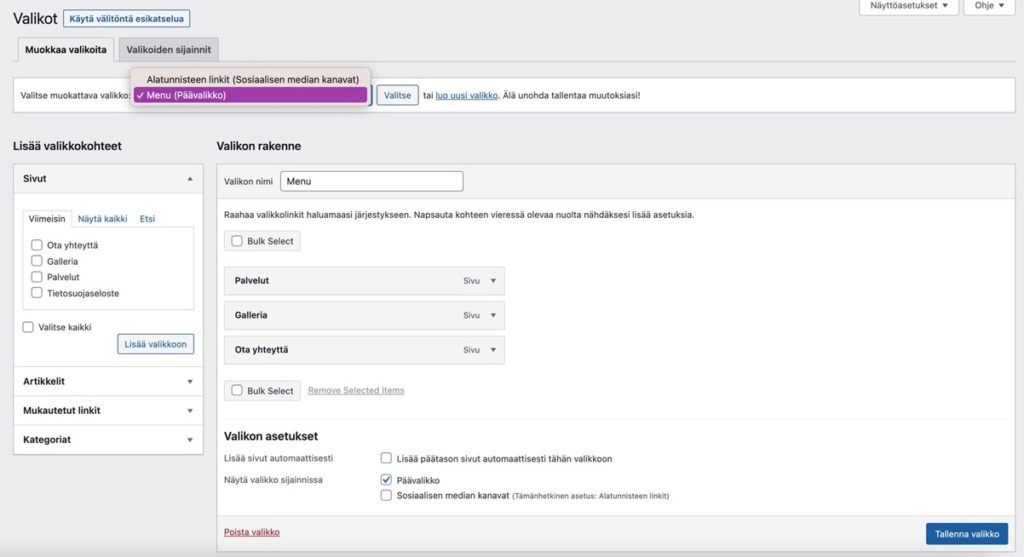
Valikot-osion kautta hallitaan sivuston navigaatioita. Muokattavan valikon valinta tapahtuu sivun yläosassa olevasta pudotusvalikosta.

Uuden linkin lisääminen tapahtuu valitsemalla sivun vasemmasta reunasta joko sivun, artikkelin tai mukautetun linkin (vapaasti määritettävä URL-osoite). Kun linkkityyppi on valittu klikkaa Lisää valikkoon -painikkeesta.
Linkin valikkotekstiä voi muokata klikkaamalla elementin oikeassa reunassa olevaa nuolta ja syöttämällä kenttään halutun tekstin. Linkkien järjestystä voi muokata raahaamalla elementtejä. Toisen tason linkin lisääminen tapahtuu raahaamalla linkkielementtiä oikealle. Toisen tason linkit näkyy päävalikossa pudotusvalikkona päätason alapuolella.

Näkymä hallinnassa.

Näkymä julkisena
Lopuksi tallenna muutokset klikkaamalla sivun oikeasta reunasta Tallenna valikko -painiketta.
8. Lisämoduulit
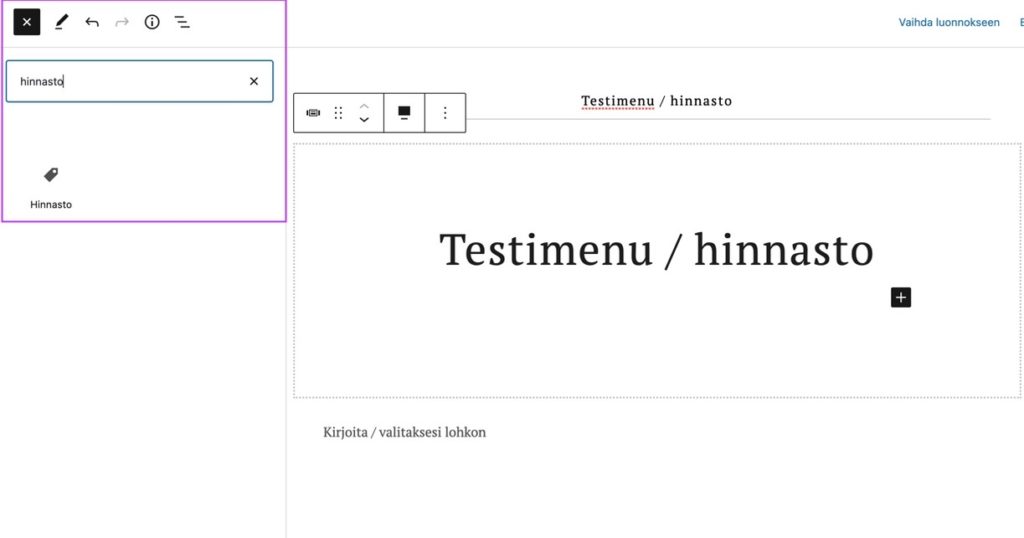
Hinnasto / Menu
 Lisää hinnasto + ikonia klikkaamalla. Hinnasto moduuli löytyy esimerkiksi hakusanoilla: hinnasto tai menu.
Lisää hinnasto + ikonia klikkaamalla. Hinnasto moduuli löytyy esimerkiksi hakusanoilla: hinnasto tai menu.
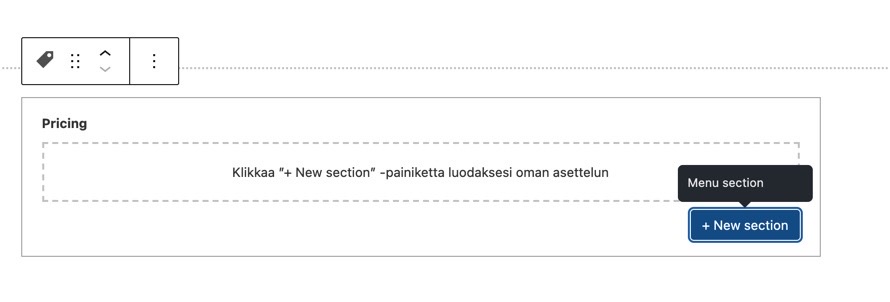
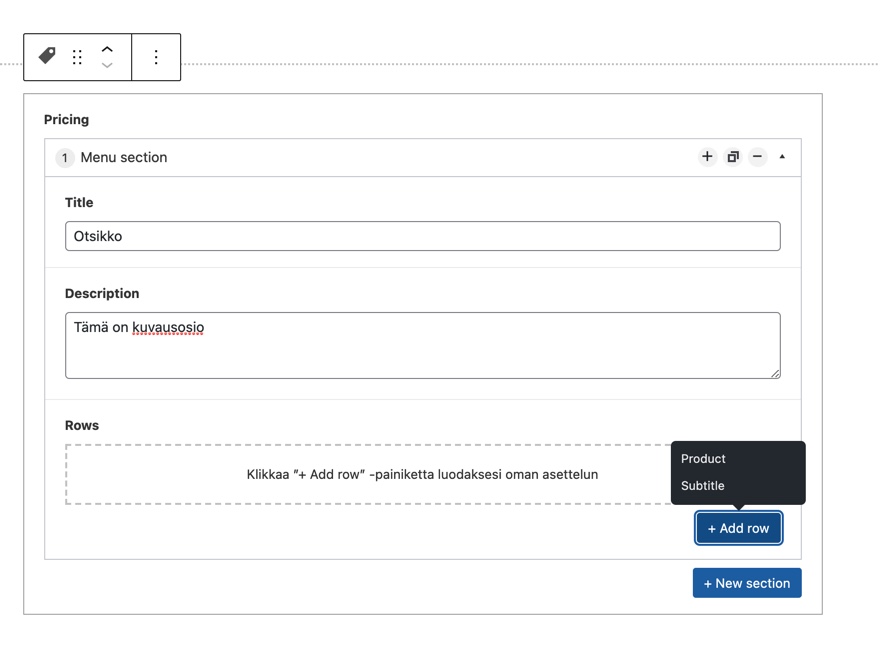
 Tältä näyttää lisätty hinnastomoduuli. Lisää uusi osio klikkaamalla + New section ja Menu section.
Tältä näyttää lisätty hinnastomoduuli. Lisää uusi osio klikkaamalla + New section ja Menu section.
 Lisää tuote hinnastoon valitsemalla + Add row ja Product. Tuotteita voi asettaa kategorioihin käyttämällä Subtitle valintaa.
Lisää tuote hinnastoon valitsemalla + Add row ja Product. Tuotteita voi asettaa kategorioihin käyttämällä Subtitle valintaa.
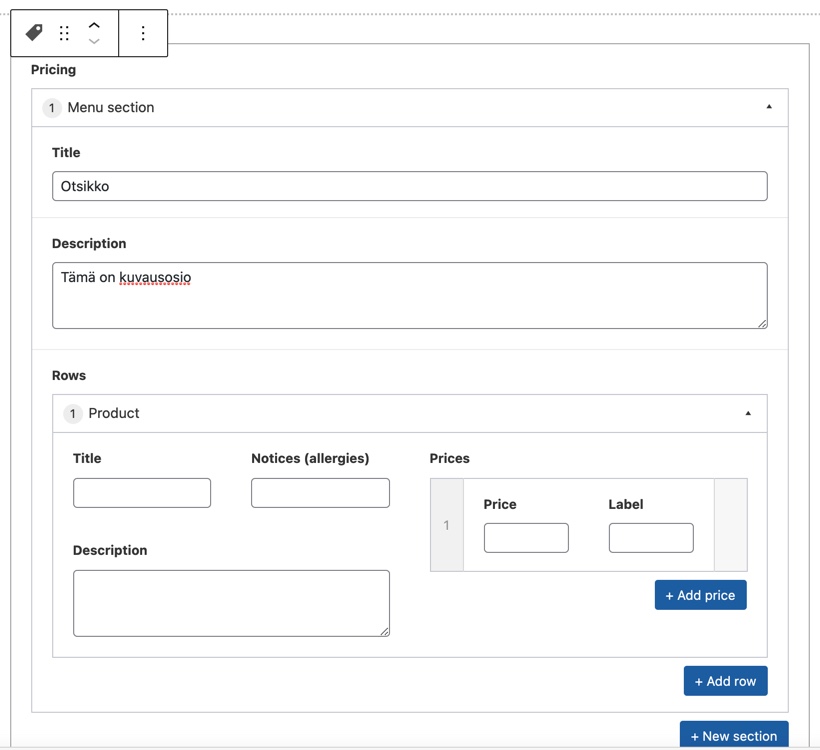
 Täytä tarvittavat tiedot tuotteelle.
Täytä tarvittavat tiedot tuotteelle.
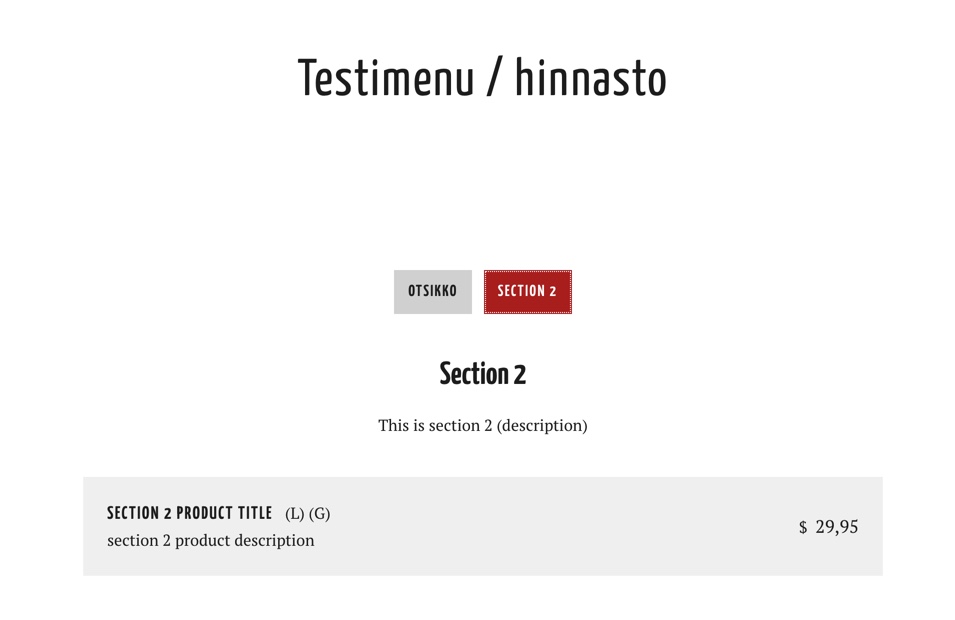
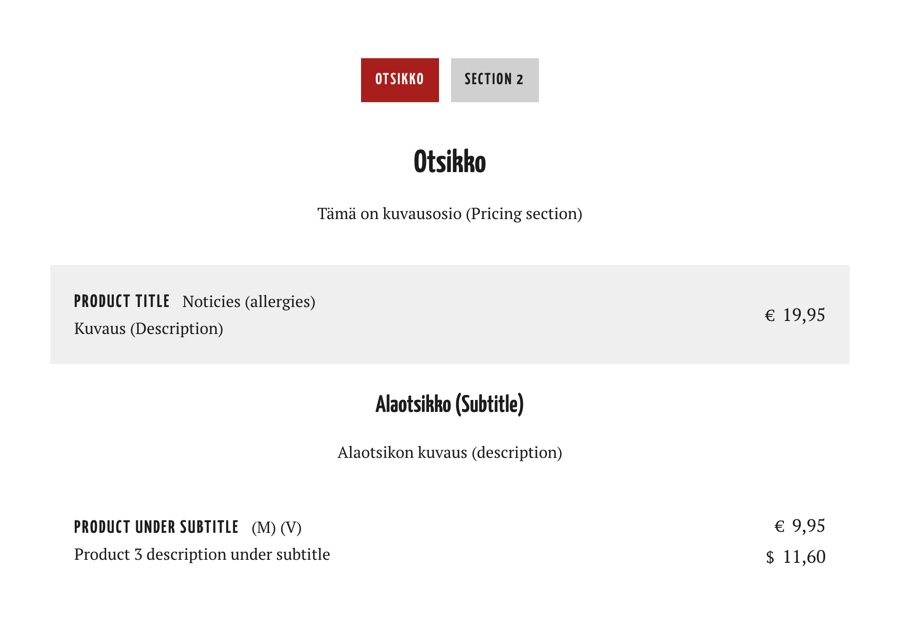
 Näkymä julkisena.
Näkymä julkisena.
 ”Sivutus” tulee automaattisesti käyttöön kun uusi Section lisätään.
”Sivutus” tulee automaattisesti käyttöön kun uusi Section lisätään.
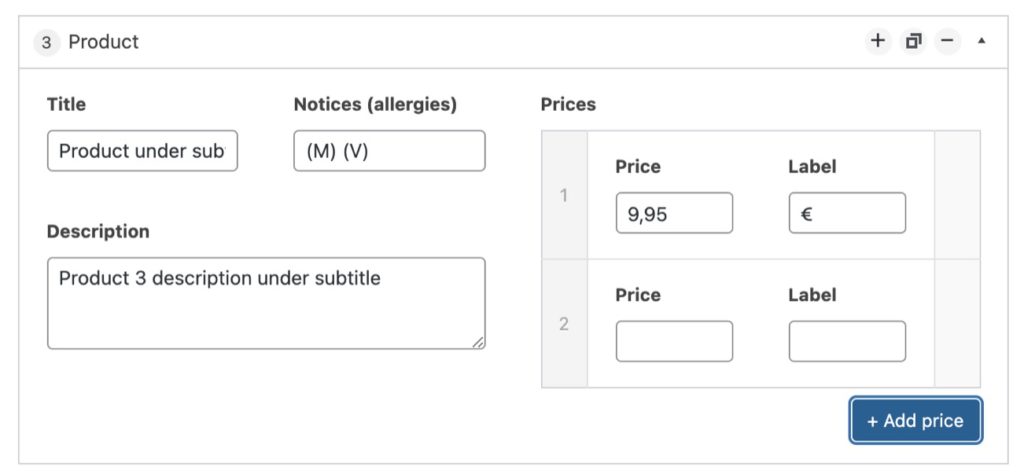
 Voit lisätä vaihtoehtoisen hinnan klikkaamalla + Add price.
Voit lisätä vaihtoehtoisen hinnan klikkaamalla + Add price. Tuote on lisätty alaotsikon alle ja vaihtoehtoinen hinta on käytössä tässä esimerkissä.
Tuote on lisätty alaotsikon alle ja vaihtoehtoinen hinta on käytössä tässä esimerkissä.
Iframe / Upotus
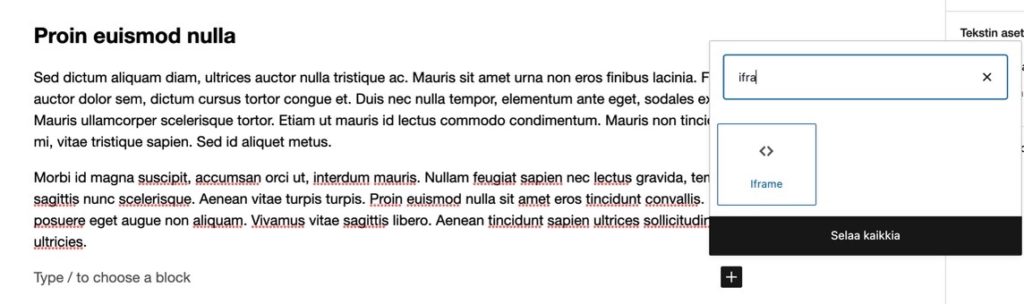
 Iframe-moduulilla voit upottaa sisältöä sivuille eri palveluista. Aloita klikkaamalla + ikonia haluamassasi kohdassa sivua. Moduuli löytyy hakusanalla iframe.
Iframe-moduulilla voit upottaa sisältöä sivuille eri palveluista. Aloita klikkaamalla + ikonia haluamassasi kohdassa sivua. Moduuli löytyy hakusanalla iframe.

Google Maps:n (kartan) upotus
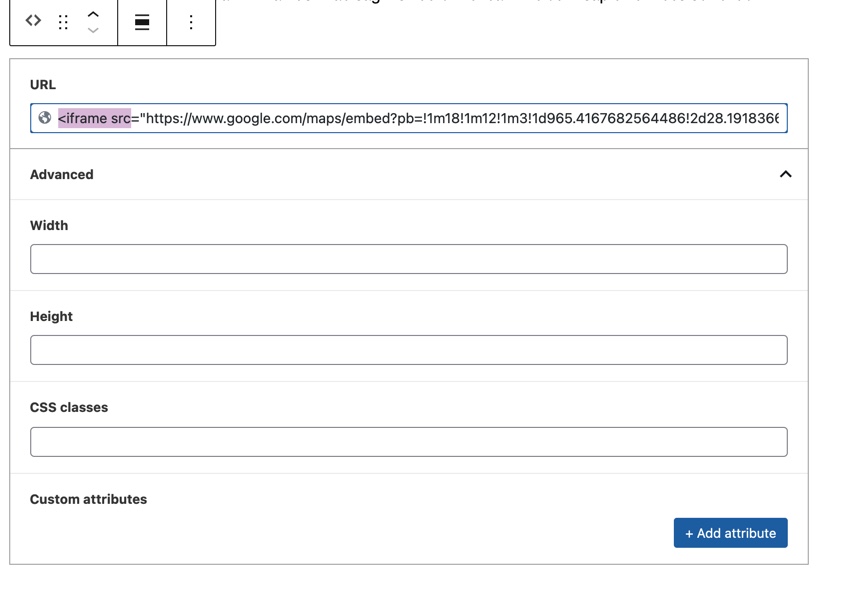
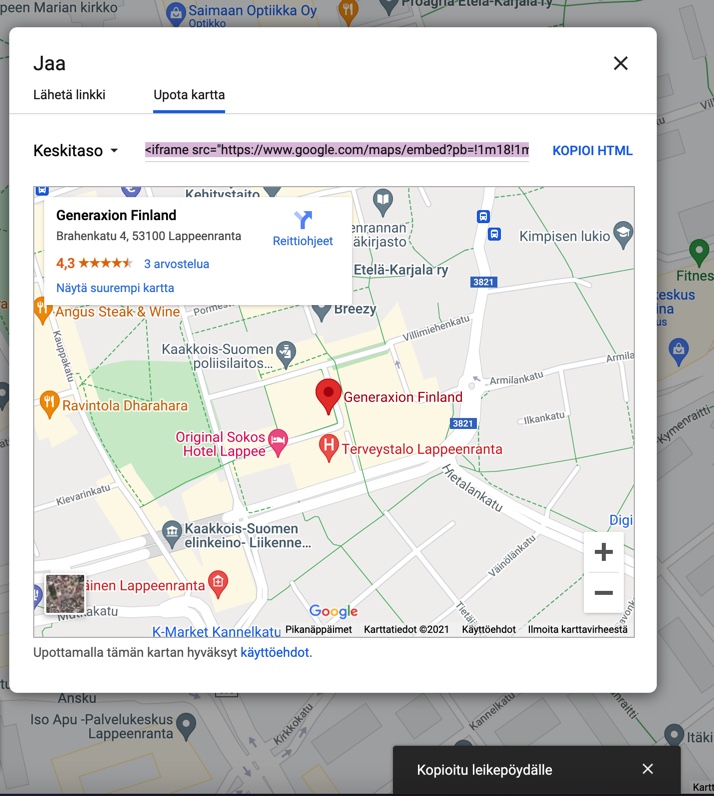
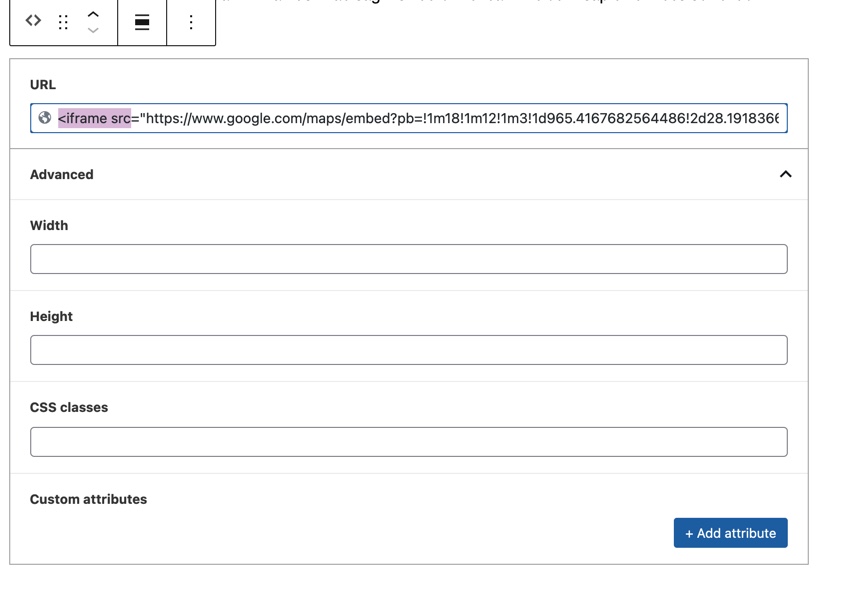
Voit upottaa Google Maps:n kartan sivustolle lisäämällä upotusosoitteen URL kenttään. Siivoa URL:sta <iframe> </iframe> tagit pois. Lopputulos näyttää suunnilleen tältä: https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d1875.3038589458856!2d28.19089504343517!3d61.05653850554812!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x46909599675baaef%3A0x5632b2448e30d73c!2sGeneraxion%20Finland!5e0!3m2!1sfi!2sfi!4v1632997957678!5m2!1sfi!2sfi
Siivoa URL:sta <iframe> </iframe> tagit pois. Lopputulos näyttää suunnilleen tältä: https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d1875.3038589458856!2d28.19089504343517!3d61.05653850554812!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x46909599675baaef%3A0x5632b2448e30d73c!2sGeneraxion%20Finland!5e0!3m2!1sfi!2sfi!4v1632997957678!5m2!1sfi!2sfi
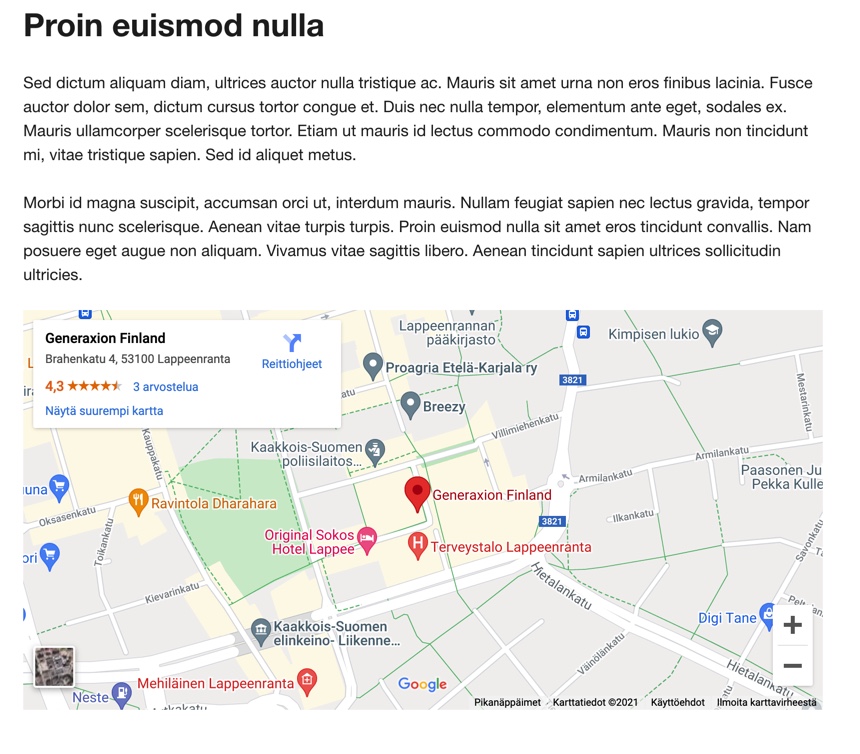
 Upotettu Google Maps julkisena näkymänä.
Upotettu Google Maps julkisena näkymänä.
Videon upotus Youtubesta.
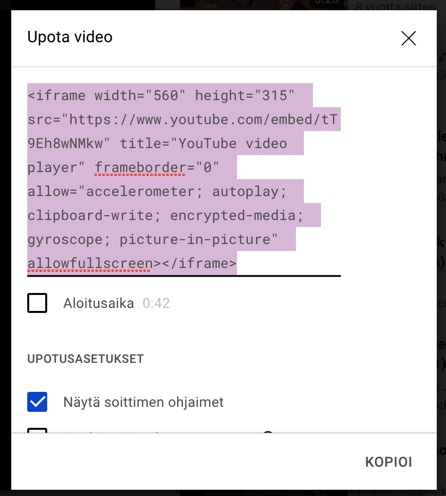
Voit upottaa videon Youtube:sta sivustolle lisäämällä upotusosoitteen URL kenttään. Käy hakemassa haluamasi videon upotus URL käyttämällä Youtuben Jaa painiketta ja valitse upota. Valitse kopioi, jolloin leikepöydälle tallentuu upotuskoodi.
Käy hakemassa haluamasi videon upotus URL käyttämällä Youtuben Jaa painiketta ja valitse upota. Valitse kopioi, jolloin leikepöydälle tallentuu upotuskoodi.
 Lisää upotuskoodi iframemoduulin URL kenttään. Siivoa upotuskoodista <iframe> </iframe> tagit pois. Lopputulos näyttää suunnilleen tältä: https://www.youtube.com/embed/PHdU5sHigYQ
Lisää upotuskoodi iframemoduulin URL kenttään. Siivoa upotuskoodista <iframe> </iframe> tagit pois. Lopputulos näyttää suunnilleen tältä: https://www.youtube.com/embed/PHdU5sHigYQ
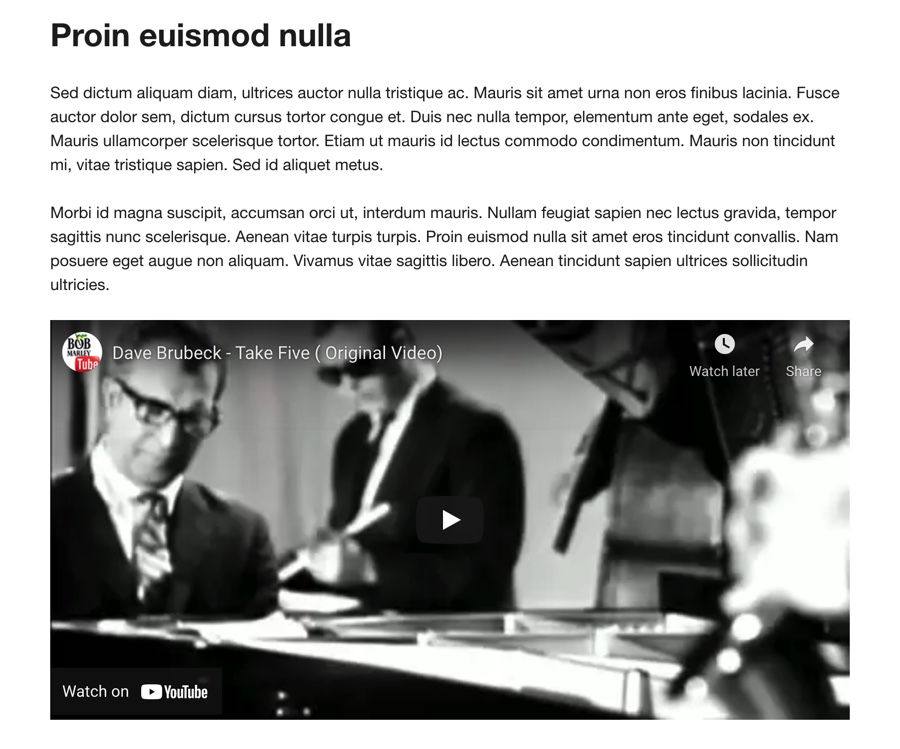
 Upotettu video näyttää julkisena tältä.
Upotettu video näyttää julkisena tältä.
Ajankohtaista / Blogi / Tiedotteet
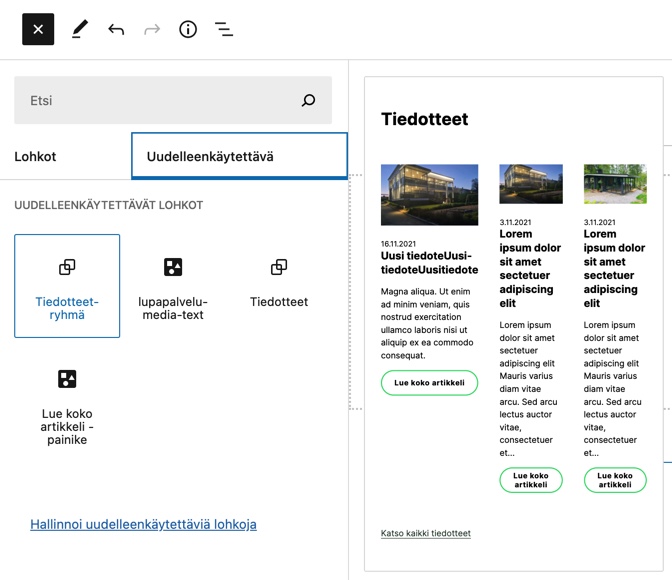
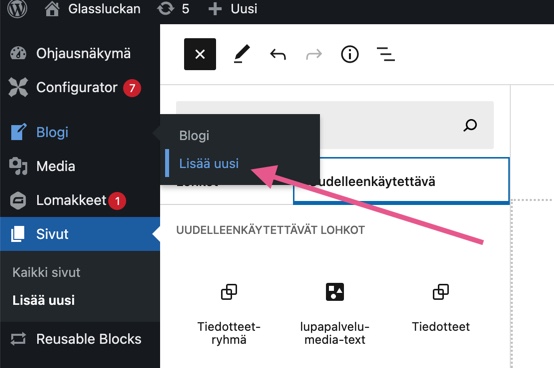
Lisää uusi lohko valitsemalla + ikonista uudelleenkäytettävä Tiedotteet/Blogi/Ajankohtaista-lohko. Verkkopalvelusta riippuen lohkon nimi voi olla myös joku muu. Oletuksena lohko sisältää kolme viimeisintä artikkelia. Uusia julkaisuja voit lisätä valitsemalla sivun vasemmalta valikosta Blogi -> lisää uusi.
Oletuksena lohko sisältää kolme viimeisintä artikkelia. Uusia julkaisuja voit lisätä valitsemalla sivun vasemmalta valikosta Blogi -> lisää uusi.
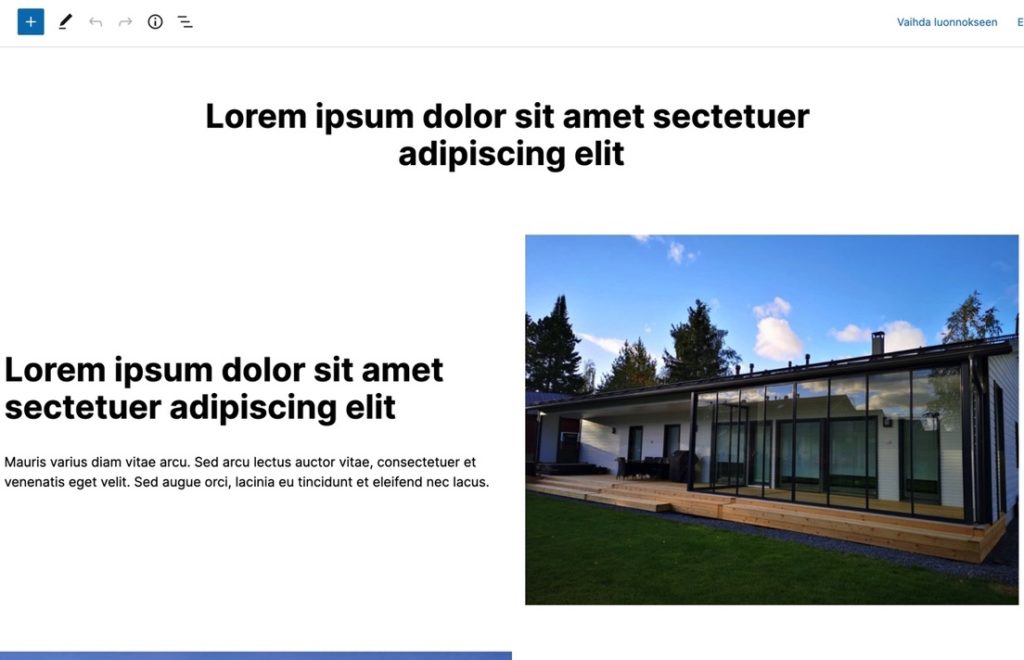
 Voit lisätä artikkeliin sisältöä samaan tapaan kuin muillekin sivuille. Plus + ikonista valitse lohko ja lisää haluamasi sisältö.
Voit lisätä artikkeliin sisältöä samaan tapaan kuin muillekin sivuille. Plus + ikonista valitse lohko ja lisää haluamasi sisältö.
 Artikkelin luonti WordPressin hallinnassa.
Artikkelin luonti WordPressin hallinnassa.
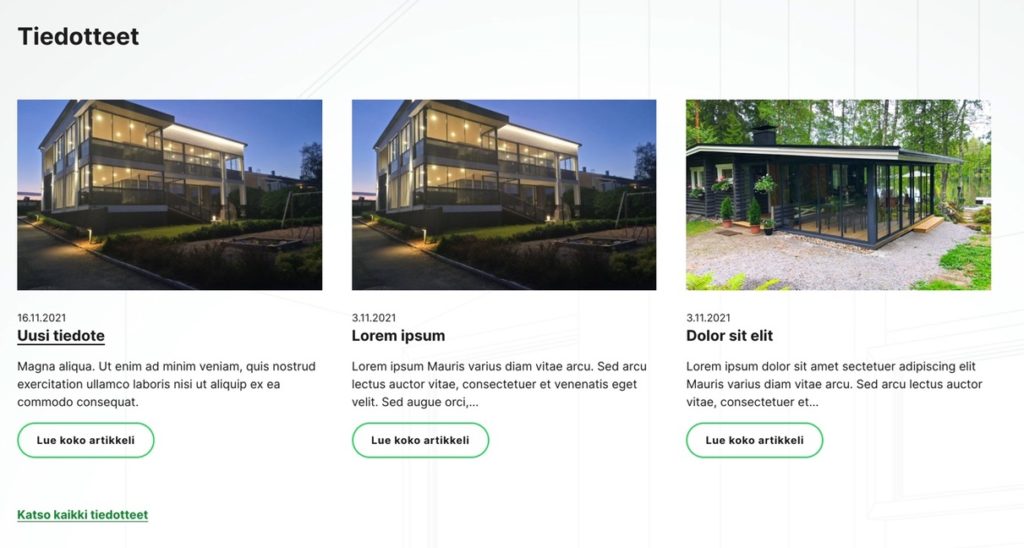
 Valmis listaus lisätty sivulle. Uusin julkaistu artikkeli on lohkon vasemmassa reunassa.
Valmis listaus lisätty sivulle. Uusin julkaistu artikkeli on lohkon vasemmassa reunassa.
9. Uuden sivun lisääminen

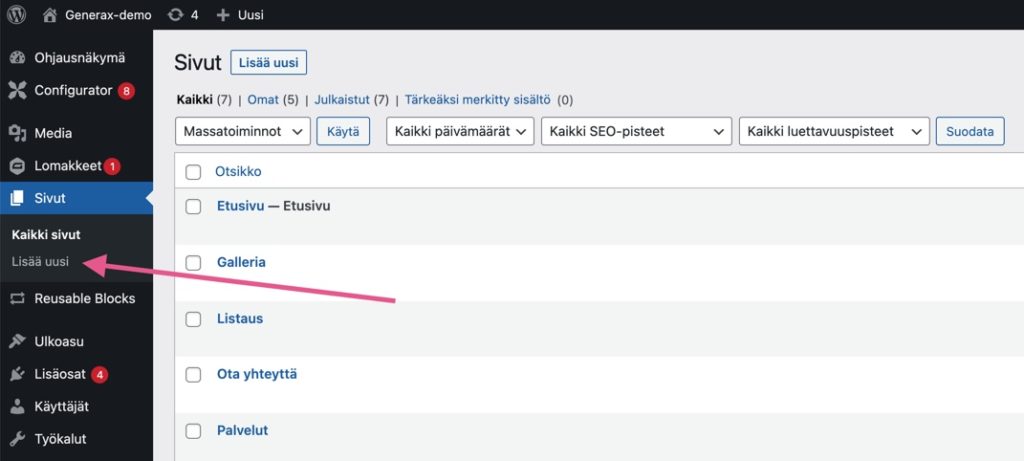
Pääset lisäämään uuden sivun kirjautuneena valitsemalla Sivut -> Lisää uusi.

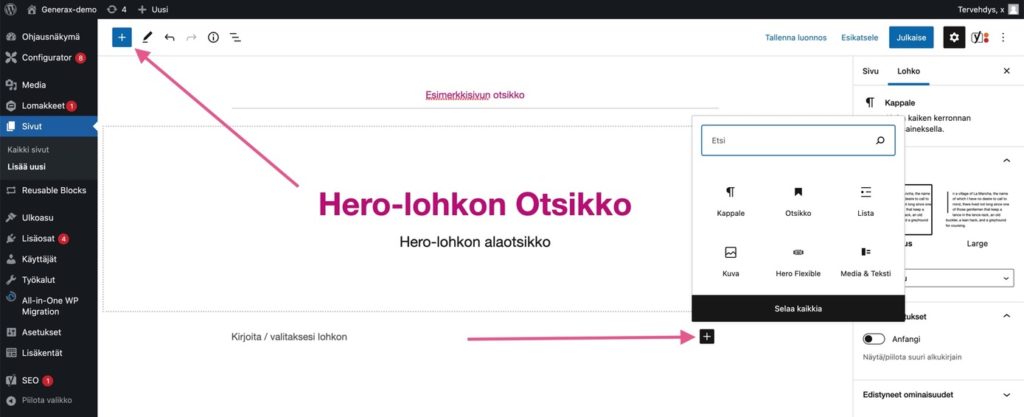
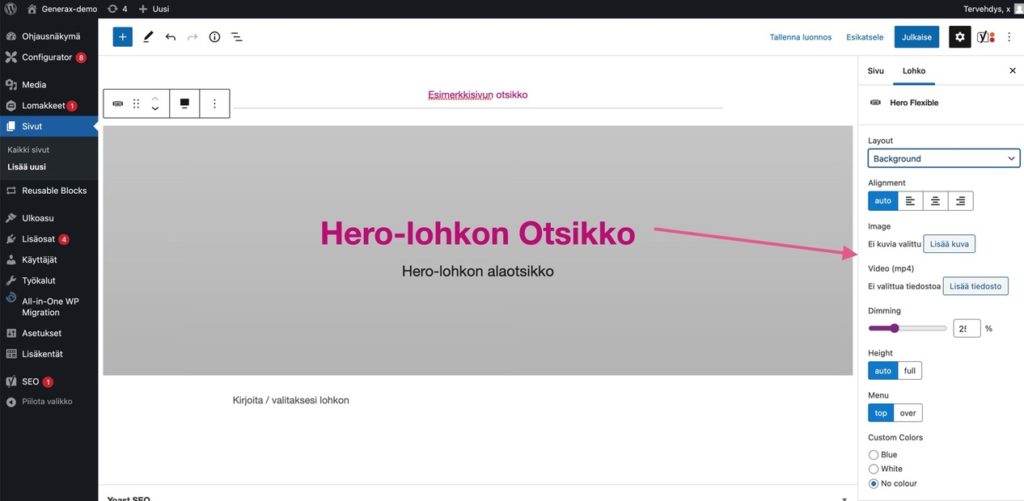
Sivun rakenteen pääset luomaan valitsemalla haluamasi lohko + kuvakkeesta. Hakukenttää käyttämällä voit hakea jotain tiettyä lohkoa.

Valitsemalla lohkon aktiiviseksi pääset muuttamaan mahdollisia lohkolla olevia omia asetuksia. Tyypillisesti nämä ovat tekstin asetteluja tai värejä yms. efektejä.